在我们的 Chrome 92 与 Firefox 91 比较中,我们将展示 2021 年在性能方面哪个浏览器更好。
几天前,Mozilla 宣布计划在 Firefox 92 中完成 WebRender 的部署,鉴于这一步对于免费浏览器的重要性,不可避免地要提到竞争正在过去。 尽管 Mozilla 迄今为止做出了所有努力,但 Firefox 在性能方面未能赶上 Google 的浏览器、Chrome(一般而言)或任何 Chromium 衍生产品。
看看最近的发展,可以肯定地说,无论 Mozilla 做什么,Chrome 都逃脱了它们。
然而,当我们谈论性能问题时,您需要与某些东西进行比较以观察假定的改进,尤其是当某些东西是事实上的行业标准时。 至少在市场份额方面,当它是一个明显下滑的浏览器时,指出 Firefox 与自身相比的性能提升是没有意义的。 这不是我们编造的:统计数据说明了这一点,而且它们是巨大的:在过去三年中,将有 5000 万用户放弃 Firefox。
2021 年性能比较:Chrome 92 与 Firefox 91
在一夜之间改变一切似乎很复杂,如果不是不可能的话,但这并不意味着我们将停止正确处理。 所以这里有一些测试比较 Chrome 和 Firefox 的性能。 具体来说,Chrome 92 和 Firefox 91,目前各自的稳定版本,加上 Firefox 92 beta,有点被版本编号带走了。
但是需要注意的是,与市场份额统计一样,技术基准不应该是绝对的,而是作为一个指标的,原因有很多:即使它们在相同的硬件上执行,也可能不支持。以同样的方式通过一种或另一种浏览器,结果也受硬件和软件配置的影响……
出于同样的原因,比较仅限于所示的浏览器和版本。 也是为了心理健康,因为 Chrome 是 Chromium 翼的无与伦比的代表(也许只在 Chromium 衍生物之间进行比较会更有趣)。
更多数据,测试在硬件配置相当标准的电脑上进行,CPU Intel Core i7-8565U,Intel UHD 620 GPU,16GB RAM),操作系统为Linux系统,基于Ubuntu 20.04 LTS和浏览器被保留在他们的默认配置中。
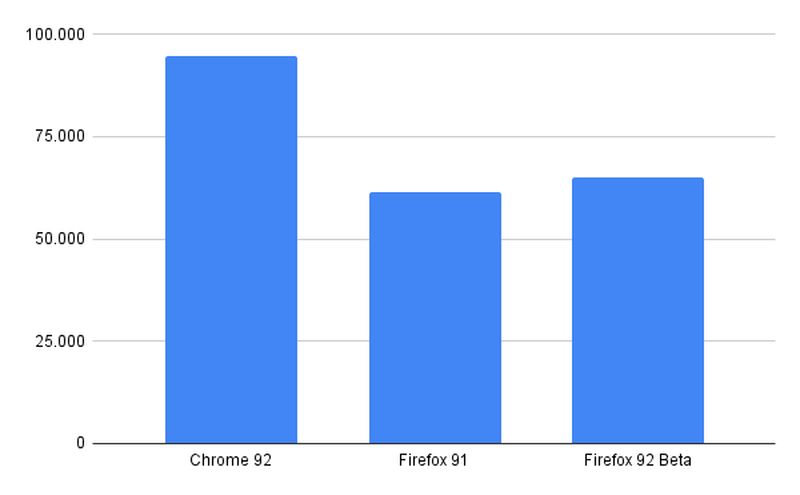
喷射流
该测试取代了前段时间的经典基准之一,例如 SunSpider。 它由 24 个子测试组成,专注于集中使用 JavaScript 和 WebAssembly 的 Web 应用程序,奖励“启动快、执行代码快、运行流畅的浏览器”。

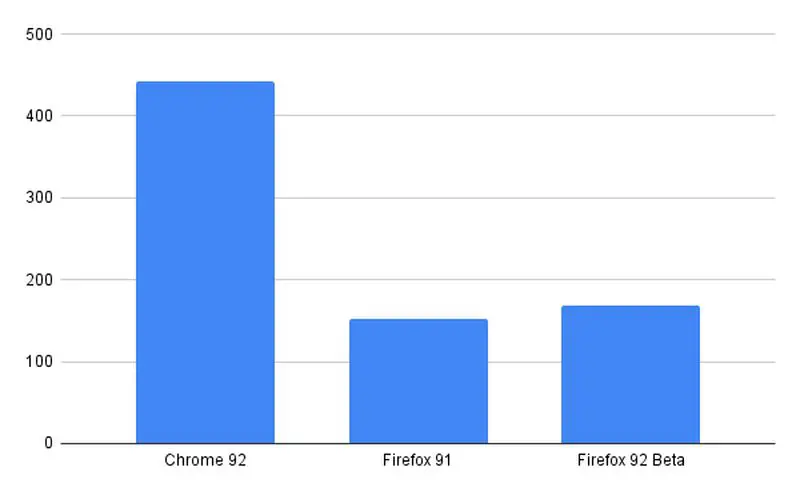
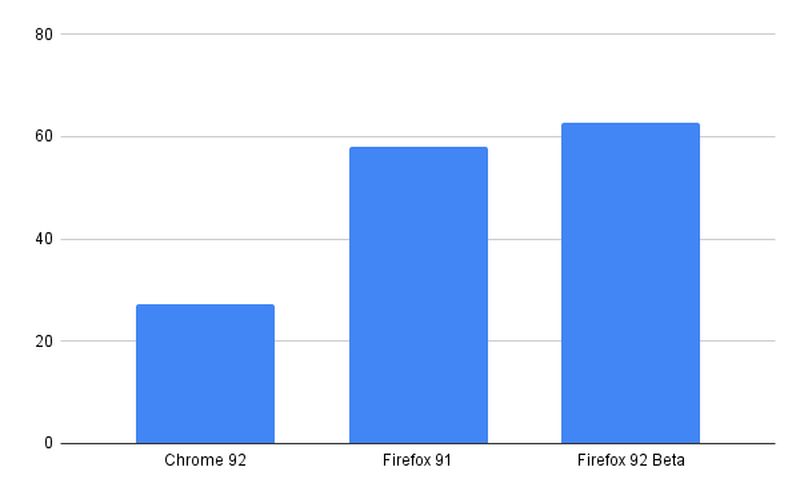
运动标志
这是另一个众所周知的用于确定 Web 浏览器性能的基准,在这种情况下,旨在通过测量“浏览器以每秒预定帧速率为复杂场景制作动画的能力”来测试浏览器图形系统。

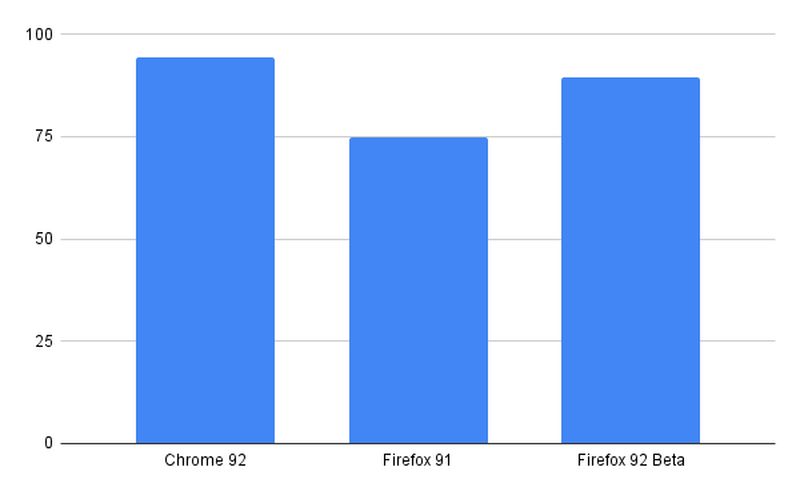
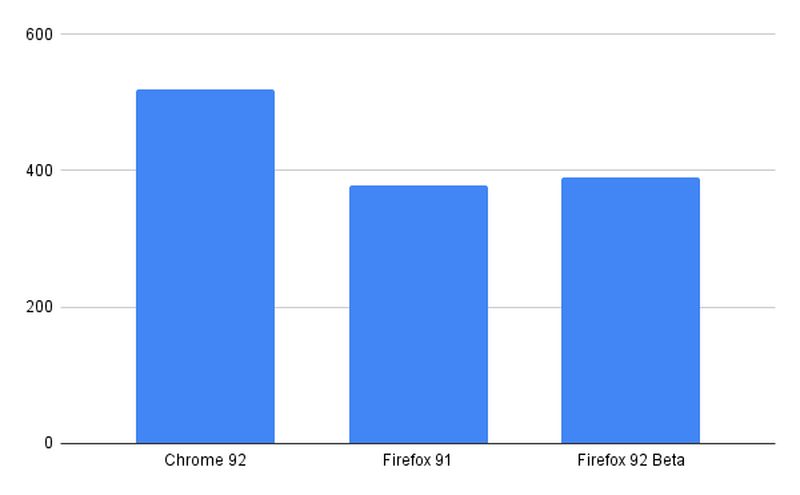
车速表
Speedometer 用于通过使用演示 Web 应用程序来模拟用户操作来测量 Web 应用程序的响应能力,例如添加待处理任务和“定时模拟用户交互”。

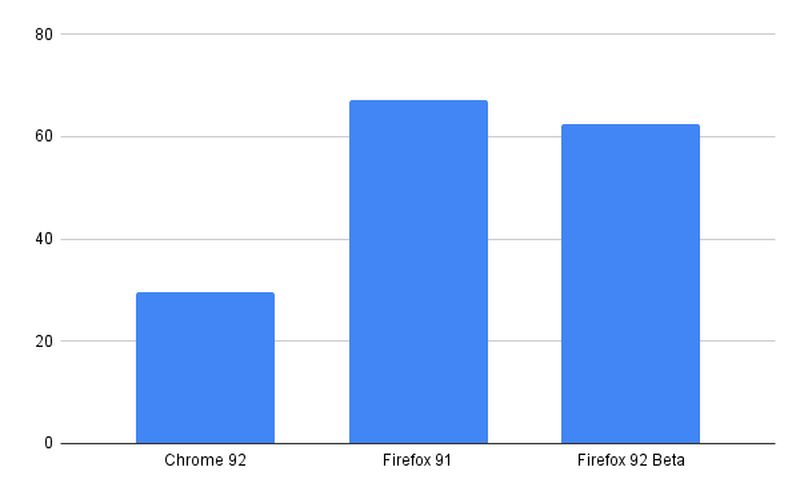
战神6
这是另一个著名的网络浏览器基准测试。 与 JetStream 一样,它关注浏览器 JavaScript 引擎的性能,但特别关注较新 JavaScript 函数的运行时。

风格台
StyleBench 是一个致力于“样式解析机制的性能”的基准测试,换句话说,就是浏览器 CSS 引擎的性能。 总而言之,如果 JavaScript 提供功能,CSS 提供样式,网站的整个视觉方面。

基准
It 测量现实世界中的客户端性能以检测浏览器瓶颈”,这转化为各种类型的完整且苛刻的测试组合。

结论
除了少数例外,Chrome 几乎总能胜出。 毫无疑问,这有它的价值,但也不要夸大它。 这一次,Firefox 只赢得了一项测试,但是一项具有重大价值的测试,是的,因为它准确地突出了 WebRender 对浏览器的到来。
然而,Chrome 继续以较大的优势占据主导地位,但在许多情况下,差异以毫秒为单位,因此可以肯定地说,在实际使用中,它甚至不明显。

